-

[비공개] 전광판 없이 움직이는 광고를 만드는 방법
제가 구독하고 있는 오픈캐스트 블로그에서재밌는 영상을 하나 발견했는데요. 에스컬레이터에 위 그림처럼 머리스타일이 붙어있어서 움직이면서 서로 다른 스타일을 매치해 보는 광고네요. 동영상을 보기 전에는 순간적으로 머리스타일을 인지할 수 있을까 의문이었는데... 에스컬레이터로 모션그래픽을 만들다니 정말 대단한 아이디어네요. 짧은 찰나이지만 사람 얼굴을 인식하는 우리 능력은 참 대단한 것 같아요. 다른 애니메이션들도 가능하지 않을까요?추천 -
[비공개] 스케치플로우를 이용한 아이디어 프로토타이핑과 발표
지난 주 스케치플로우 워크샵의 결과 발표에요. 기획자, 개발자, 디자이너로 구성된 각각의 팀들이 1시간의 따라하기 시간을 통해서 스케치플로우 기초를 배우고, 2시간 30분 정도의 기획 및 작업 시간동안 만든 결과물 들이에요. 아이디어들이 정말 재미있고 발표도 빠져든답니다. :) I'm a Developer - 스트레스로대머리가 된개발자를 위한 해결책 제시 심리 테스트 위젯 - 초식남에게 맞는 쇼핑 추천 구설수닷컴 - 가십 검색 I'm here!!- 지역기반 모바일 SNS 애플리케이션 "나는 네가 한 일을 알고 있다." - 소프트웨어 사용량 체크 무한공짜월드 - 지역과 시간별 공짜 선물 이벤트 찾기 media by 작은아이추천 -

[비공개] UX 방법론과 스케치플로우(SketchFlow)의 절묘한 만남
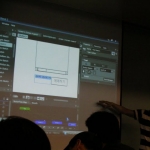
지난 주 토요일에 익스프레션 스튜디오 카페에서 스케치플로우 워크샵이 있었어요. 스케치플로우는 익스프레션 블렌드 3에서 추가된 기능으로 UI 프로토타이핑을 도와주는 툴이에요.시험판 다운로드는 여기서. 아래는 시연 영상이에요. 한번만 봐도 워낙 쉽기 때문에 금방 따라할 수 있으실 꺼에요. 스케치플로우 덕분에 앞으로는 끔찍한 화면기획서와 기획서 리뷰 미팅은 없어지지 않을까요? 스케치플로우 워크샵 현장 스케치(media by 작은아이) 그저께는 NHN에서, 어제는 서울대 융합과학기술원에서 만난 분들도 반가웠어요. ^^ 융대원에그분(성함을 몰라서 죄송)은 스케치플로우 세션 녹화한거올리면 꼭알려주시길! ㅋ추천 -

[비공개] 성공하는 웹사이트 이름의 비밀 : 검지손가락으로 입력하는 알파벳으로 ..
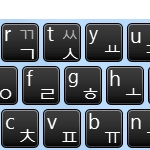
애플 컴퓨터의 이름이 a로 시작했기 때문에 미국 전화번호부의 맨 앞에 올 수 있었고, 그 때문에 성공할 수 있었다라는 검증되지는 않았지만 그럴싸한 이야기도 있고, 캐나다의 국가대표 하키선수 중에 유난히 1~2월생이 많다는 이야기(아웃라이어), 그리고 우리나라의 성씨 중에 김씨가 가장 많은 점 등등...아주우연하고 사소한 차이에서도 운명이 좌우되는 케이스가 많이 있죠. 그러다 웹사이트 이름에도 이런 비밀이 숨어있지 않을까 하고 생각하다가 이런 생각을 했죠. 혹시 가장 많이 사용하는 검지 손가락에 위치하는 알파벳으로 시작하는 웹사이트를 사용자들이 더 자주 찾지 않을까? 라는 의문이 떠올라서 머리 속에 떠오르는 웹사이트 이름을 몇개 맞춰보았더니... Google = g(왼손 검지) Twitter = t(왼손 검지) Facebook = f(왼손 검지) Baidu = b(왼손 검지) ..추천 -

[비공개] "내 문서" 대신, 윈도우7의 Libraries 설정과 Mesh 활용
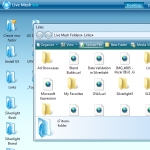
윈도우7이 최근에 정식 버전(RTM)이 발표가 되었죠. 저도 덕분에 기존에 사용하던 윈도우7 RC(출시 후보)버전 대신에 사내에서 배포되는정식 버전을 새로 설치했답니다. 이전에도 몇 번의 재설치를 하느라고 번거로움이 있었지만, 그 때 사용했던 팁을 공유하려고요. 윈도우를 C: 드라이브에 설치하는 경우, 포맷하기에 앞서서 데이터들을 찾아서 백업해야 하는 번거로움이 있는데요, 특히 C:\My Document, C:\My Picture 등파일들이 백업하기가 귀찮더라고요. 윈도우7에서는 이들을 모아서 관리하는 가상폴더인 Libraries가 생기면서, 처음부터 My Document 등의 폴더를 D: 드라이브 등으로 변경해 두고 사용할 수 있게 되었어요. 위 화면처럼 Documents의 Properties로 들어가면 대상 폴더를 바꿀 수 있죠. 오른 쪽에 잘 보면 My Documents(210) 라는 항목 밑에 D:\ 가 기본으로 보이..추천 -

[비공개] 실전 UX 디자인에 대한 다양한 생각
이전에 번역했던 책인 "실전 UX 디자인"은 UX팩토리에서도 한 번 소개해 드린 바 있지요. 책의 내용은 물론 번역에 대한 평가를 확인할 겸 블로그나 온라인 서점 서평도 종종 확인하고 있습니다. 번역 부분의 경우는 만족스러워 하는 분도 계시지만, 따끔한 평을 주신 분도 계셨어요. 특히 국내 사례를 추가, 대체한 부분에서는 다양한 의견이 있었습니다. 오늘은 "실전 UX 디자인" 책을 언급한 여러 블로그의 글을 한 자리에 모아볼까 합니다. 개인적으로 책의 반응을 확인하려고 검색했던 것인데, 혼자만 보기에는 너무 아까운 글이 많아 소개해 드리려고 합니다. 책의 내용에 대한 본인의 생각을 꼼꼼히 정리한 글도 확인할 수 있었습니다. 혹은 이 책을 읽은 계기로 UX나 인터랙션에 대한 다른 이슈를 장문으로 작성한 멋진 글도 찾아볼 수 있었어요. 링크..추천 -

[비공개] UX디자이너의 9가지 역량 : 웹디자이너에서 UX디자이너로
얼마 전에UX디자이너를 위한 자료들을 소개했는데요,UX디자이너에게 필요한 9가지 역량을 정리한 글이또 있네요. #1: A Deep Understanding of Human Psychology & Research Methods #2: Competence in the Basics of Graphic Design #3: An Awareness of and Interest in Technology #4: Verbal & Visual Communication Skills #5: Moderate Familiarity with Business, Deep Familiarity with Your Business #6: The Ability to Quickly Learn a Subject Matter Area #7: Mediation, Facilitation, & Translation Skills #8: Creativity & Vision #9: Passion 국내에도 UX가 중요해 지면서 서서히 UX 디자이너 분들을 종종 만날 수 있는데요. 처음 인터넷이 활성화 될 때 생겨난 웹디자이너의 역량에 UX 적인 원리와 방법론을 익힌 사람들을 UX 디자이너라고 할 수 있지 않을까 생각해요. 궁극적으로는 Web(수단)에 초점을 맞추는 것이 아니라, UX(목적)를 디자인한다는 것을 봤을 때 웹디자..추천 -

[비공개] User Experience Twitters You Should Fo..
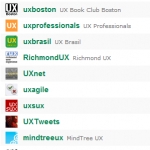
You should follow all of them here! ... 요즘 트위터 로고에 UX가 많이 보인다 싶어서 찾아보니, 생각보다도 많은 UX 이름의 트위터들이 있네요. UX 분야에서 유명한 사람이나 Usability, IA, Interaction Design 등 유사 분야 까지 합치면 정말 많은 트윗들이 있지만 그 중에 UX가 명시된 트위터들만 찾아봤어요. 실제 사람들이 운영하는 트위터가 믿을만하다고 생각한 적이 있는데요, 한편으로는 사람이 아닌 조직이나 그룹이 운영하는 트위터가 해당 분야에 대해서는 좀 더 빠르고 폭넓은 정보를 얻을 수 있을 거라는 생각이 드네요. UX 관련 트위터들의 모임인 Twibe내 UX 그룹도 있네요.추천 -

[비공개] 헬베티카, 오브젝티파이드 국내 상영
몬스터 디자인 블로그(monsterdesign.co.kr)를 보고 "헬베티카"와 "오브젝트파이드"가 국내 상영되는 걸 알게 됐어요. 헬베티카와 오브젝트파이드는 디자인 다큐멘터리로 잘 알려져 있지요. 헬베티카는 이미 DVD로도 출시됐지만, 오브젝트파이드는 저도 아직 보지 못했어요. IDEO 사무실에도 오브젝트파이드의 포스터가 크게 걸려있습니다. 창립자 데이빗 켈리를 비롯한 CEO 팀 브라운, 빌 모그리지가 출연하는 등 IDEO의 이야기도 다수 나오는 것으로 알고 있어요. 오늘 저녁(27일)에 감독과의 두 번째 대화시간이 마련되는 모양이네요. 혹 다녀오신 분이 계시면 후기도 부탁드려요.추천 -

[비공개] 간결하고 이해하기 쉬운 시각화를 만드는, 게슈탈트 법칙(Gestalt..
착시현상의 원리는형태 심리학(Gestalt Psychology) 이라고 불리는 분야에서 찾아 볼 수 있다고 합니다. 사진 속에서도 종종 나타나죠. 이런 인지 심리학적 원리를 레이아웃이나 인터랙션 디자인 영역에서활용하려면게슈탈트 법칙(한글 자료)을 참고하면 좋을 것 같네요. 유사성 법칙 : 비슷한 것끼리 덩어리로 인식간결성 법칙 : 실제로는 복잡한 것도 최대한 단순한 형태로 인식 근접성 법칙 : 가까이 있는 것끼리 덩어리로 인식연속성 법칙 : 선은 가장 자연스러운 라인으로 인식폐합의 법칙 : 부족한 정보를 채움 이외에도 같은 방향으로 움직이는 것을 한 그룹으로 보는 공동 운명의 법칙(Law of Common Fate) 등이 있어요. 존마에다 교수도 일찌감치 복잡한 것들의 그루핑을 통해서 간결함(Simplicity)을 이룰 수 있다고 형태심리학을 언급한 글을 쓴 적이 있어요...추천











 1510개
1510개 1052227개
1052227개 718032개
718032개



