-

[비공개] 네온효과 두번째, 사람 주위에 빔
(adsbygoogle = window.adsbygoogle || []).push({});첫 번째는 글자에 네온 효과를 주는 것이었습니다. 이번에는 아래 사진과 같이 사람 주위로 연두색 선이 지나는 빔을 만드는 것은 경로 도구와 필터를 이용하면 만들 수 있다는 것을 동영상 강좌를 통해 배웠습니다. 김프에서 경로 도구 사용하는 법을 알면 간단할 것입니다. 만약 경로 도구를 사용하는 법을 모르면 어려움을 겪을 것입니다. 여기에서 아래와 같이 하는 방법을 설명하겠으며 생략하는 부분이 많아 어려울 수 있습니다. 그리고 이 강좌에 사용한 사진은 https://pixabay.com/ko/users/RyanMcGuire-123690/에서 구할 수 있습니다.시작하겠습니다. 1사진을 열고 새 레이어를 만듭니다. 경로 도구로 선을 만든 후 편집 - 경로 따라 선을 그리기를 선택합니다. 그리고 아래처럼 설정한 후 따라 그리기를 누릅니다.처음 경로..추천 -

[비공개] 배경에서 물체 지우기 따라하기
(adsbygoogle = window.adsbygoogle || []).push({});여기에서http://gimp.kr/xe/tutorial_board/1118에서 배경에서 물체를지우는 것을 따라 해 본것입니다. 제가 따라 해보니 중요한 것은 필터라는 것을 알았습니다. 필터를 구해 김프에 설치할 수 있다면 배경에 물체를 지우는 것은간단합니다. 왜냐하면 필터가 물체를 지우는 것을 알아서 해주니까요. 지우는 것을 설명보다 직접 해보면 알 것입니다.미리보기로 아래 사진을 보기 바랍니다. 원본에서 볼 수 있는 펠리칸을 지웠으므로 결과에서는 볼 수 없습니다.참고로 이 글에서 모든 사진은https://pixabay.com 에서 구했고 거기에서 구할 수 있는 사진은 상업적으로 사용할 수 있습니다. 그러니 사진을 구할 때 아주 유용합니다. - 원본 - 거기에 나온 방법은 자유 선택 영역 도구로 지울 물체를 선택한 후 필터 > 강화 > Heal selection...추천 -

[비공개] 구글블로그 공지는 크게 나와 좋았습니다.
(adsbygoogle = window.adsbygoogle || []).push({});우연하게 구글 블로그에 페이지를 만들려고 해서 들렀는데 다음과 같이 공지가 나왔습니다. 제목만 나오는 공지에 익숙한 저에게는 아래와 같이 내용의 일부가 나오는 공지가 좋았습니다. 아래 그림처럼 공간을 많이 차지 하면서공지가 가독성 있게 나오니 어떤 내용인지 안 볼 수 없을 것 입니다. 특정 제품 등의 글씨는 왜 그렇게 작은지....어떤 제품은 글씨가 너무 작아뭐라고 써 있는지눈이 아파 읽기도 어려워서.... 그건 그렇고 구글 블로그의 공지를 보니티스토리도 제목이 아닌 내용이 나오는 공지가 나왔으면 좋겠다는 생각을 해 봤습니다. 그렇다고 티스토리의 제목만 나오는 공지가 나쁘다는 것이 아니니 오해 말았으면 합니다. 둘 다 장단점이 있을 것 같습니다.여담으로 구글(Google)이 글로벌하니 아래 공..추천 -

[비공개] 폰트,김프에 설치하여 사용하기
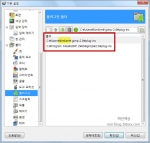
(adsbygoogle = window.adsbygoogle || []).push({});2015/09/06 - 김프에서 플러그인,패턴 설치에서 플러그인과 패턴을 설치하는 곳을 알아 보았습니다. 여기에서 글꼴(폰트)를 설치하는 곳과 저작권 걱정 없이 무료이면서상업적으로 사용할 수 있는 폰트 사용에 대해서 알아 보겠습니다. 그래픽 프로그램을 사용하서 글꼴(폰트) 사용은 필수적일 것입니다. 글꼴(폰트) 설치하기 1 김프에서 글꼴을 설치하는 곳은 아래 그림과 같이 사용자 폴더인 C:\Users\''''''''''''''''''''\.gimp-2.8\fonts나 프로그램이 설치된 폴더인 C:\Program Files\GIMP 2\share\gimp\2.0\fonts이라는 것을 알 수 있습니다.전에 말했듯 사용자 계정 폴더에 설치하세요.참고로'''''''''''''''''''은 저의 사용자 계정으로 전에는 kimkim으로 했습니다. 그리고 한글 윈도우에서는 Users가 사용자라고 표시된다고 알고 있습니다. 참고..추천 -

[비공개] 김프에서 플러그인,패턴 설치
(adsbygoogle = window.adsbygoogle || []).push({});김프에서 플러그인,폰트,스크립트,브러쉬,패턴을 설치하는 곳을 알아보고자 합니다. 나중에 나오는 강좌에 플러그인,폰트, 스크립트, 브러쉬, 패턴, 브러쉬를 설치하는 것이 나오니 어디에 설치하는지 알았으면 합니다. 설치될 수 있는곳은 사용자 폴더나프로그램이 설치되는 폴더입니다.제가 며칠 사용해보니 프로그램 설치 폴더보다 사용자 폴더에 설치하는 것이 가장 쉬웠습니다. 왜냐하면 프로그램이 설치된 폴더의 경우는 폴더가 많아 어떤 폴더에 설치할지 헛갈리더라고요. 참고로 사용하는 김프는 윈도우7 2.7.14입니다.플러그인 설치김프를 설치했더니 저는 아래와 같이 두 개의 폴더가 플러그인을 설치하는 곳으로 지정됐습니다. 어디에 설치되는지 확인하려면메뉴 > 편집 > 기본 설정 > 폴더 옆 플러스 사각..추천 -

[비공개] 애드센스가 티스토리를 하는 이유일 것이다.
(adsbygoogle = window.adsbygoogle || []).push({});네이버 블로그에서는 애드포스트(adpost)를 할 수 있지만 애드센스(adsense)를 할 수 없다. 그러나 티스토리는 할 수 있다.애드센스를 할 수 있는 블로그는 티스토리말고 이글루스도 가능하다.해외 블로그는 구글 블로그,텀블러 등이 가능하다.이것이 네이버 블로그 유입,쉬움 등의 장점을 버리고 티스토리를 하는 이유일 것이다. 네이버 블로그에도애드센스와 비슷한 애드포스트 있지만 애드센스와는 수익적인 면에서는 상대가 안 된다. 그래서 사람들은 애드포스트보다 애드센스를 원하는 것 같다. 애드포스트를 경험한 네이버 블로거의 글을 보면 같은 방문자수에애드센스는 애드포스트의 5배 정도가 된다고 한다. 애드포스트는 오직 네이버 블로그에서만 할 수 있다. 네이버 블로그 하단에 있는 광고는 애드포스트..추천 -
[비공개] jquery와 CSS3를 사용한 아이콘 나오기
(adsbygoogle = window.adsbygoogle || []).push({});이 블로그의 스킨을 부트스트랩반응형 스킨으로 변경하고 확인하니jQuery 를 사용한 것은 제대로 안 되네요. jQuery로 사용한 것은 CSS를 사용한 것처럼 보여야 합니다.아마 부트스트랩과 충돌하는 것 같습니다. 그리고스킨을 변경하니 다른 페이지에 있는 jQueryfancybox도 안되더라고요. 몇 년 전에 적었던2011/12/16 - 티스토리 스킨변경, 적극 권하지 않는 이유라는 글이생각납니다. 아래처럼 사진에 마우스를 가져갔을 때 보기 아이콘이 나오게 하는 것입니다. 이것은 jquery를 사용한 것으로 익스플로러 8에서도 잘되고 7은 확인하지 않았으니 보기 바랍니다. CSS3로 하는 방법도 있는데 그 방법은 익스플로러 8에서 안 된다는 것을 알았으면 합니다.아래와 같이 하는 방법은 http://webdesignandsuch.com/create-overlay-on-image-hover-jquery-css..추천 -

[비공개] 원노트로 블로그 글스크랩
(adsbygoogle = window.adsbygoogle || []).push({}); 메모 앱으로 에버노트로 좋지만 원노트를 사용하는 사람도 많을 것입니다. 저는 탭 방식으로 메모를 할 수 있는 것이 마음에 들었습니다. 그건 그렇고 원노트로 글을 스크랩하는 유용한 확장 프로그램으로 좋은 것은Onenote Clipper라는 확장 프로그램도 있지만개인적으로 Send to OneNote가 아닌가 합니다. 크롬 웹스토어에서 send to onenote라는 검색어로 찾아 보기 바랍니다. 그리고 확장 프로그램은 여기에도 있습니다. 에버노트의Evernote Web Clipper보다는 못 하지만 쓸만합니다. 블로그에서 스크랩하기 원하는 영역을 마우스를 드래그한 후 오른쪽 마우스를 눌러 Send to OneNote를 누르면 됩니다. 단 브라우저는 크롬(Chrome)에서 입니다. .daum_like_wrapper { display:none; } (adsbygoogle = window.adsbygoogle || []).push({});추천 -

[비공개] 유튜브 동영상, 썸네일 가져오기
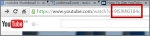
(adsbygoogle = window.adsbygoogle || []).push({});예전에 유튜브를 다룰 때 썸네일이 필요했습니다. 그러나 그때 방법을 몰라그래픽 프로그램으로 썸네일을 만들었지만 이제 방법을 알았습니다. 유튜브 동영상 아이디만 알면 간단합니다. 아래에서 그 방법을 설명하려 합니다.만약 위 유튜브 동영상의 썸네일을 가져오고 싶다고 가정하면유튜브 동영상의 주소에서 아이디를 복사합니다. 복사할 아이디는 아래 그림을 보듯이 빨간색 사각형에 나온 v= 다음에 나오는 아이디만 빨간색 사각형 단어만복사하면 끝납니다.그리고 위 빨간색 사각형을 복사했으면 http://img.youtube.com/vi/아이디/default.jpg에서 바로 위에서 말한아이디라는 단어에 붙이면 됩니다. 알면 쉽고 모르면 상당히 어렵습니다. 그러면아래처럼 나타납니다. 더 자세히는http://www.sitepoint.com/youtube-video-thumbnai..추천 -

[비공개] 네이버오피스 셀, 틀고정
(adsbygoogle = window.adsbygoogle || []).push({});공유가 좋은 구글 오피스를 이옹하는데 네이버오피스의 템플릿, 암호 설정,한글(HWP) 보기/편집이 좋아 알아두어야 할 것 같습니다. 그래서 이 글에서는 구글 오피스에서 제가 많이 사용하는 틀고정이네이버 오피스에서는 어떻게 될까 설명하고자 합니다. 그리고 현재 구글 오피스에 없는 암호 설정에 대해 적어볼까 합니다. 틀고정 구글 오피스는 아래 그림을 보듯이 메뉴에서 보기 >고정으로 해서 원하는 행과 열을 고정합니다. 여기에서 말할 틀고정은특정 열이나 행이 항상 고정돼 보이게 하는 것을 말하는 것으로어떤 것인가여기를 보기 바랍니다.네이버 오피스 셀로 설명하고 싶지만 네이버 오피스에 공유가 없어서 구글 오피스의 스트레시트를 미리보기 했습니다. 다른 것이지만티스토리에도 메뉴가 고정된 ..추천











 1510개
1510개 1044735개
1044735개 715180개
715180개



