-

[비공개] 드라마 상속자에 나온 SNS,스티커 및 이모티콘
아래 글을 상속자 17회와 18회를 보고 작성한 것으로 추측한 것이다. 유입검색어로 찾아보니동네몬이라고 나왔다. 색이페이스북 같던데 아니었구나! 동네몬 정보: https://play.google.com/store/apps/details?id=com.monsgroup.dongnaemon.android 상속자라는 드라마에 나왔던 SNS와 모바일 메신저인 카카오톡이 나왔는데 거기에 나온 스티커에 대해가 궁금해서 찾아보았다. 그 드라마에 나왔던 SNS는 페이스북인 것 같고 아래 그림은 최신 버전의 페이스북이다. 아마 상속자라는 드라마에 나온 페이스북과는 다를 것 같다. 트위터나 미투데이 이런 것 아니라는 것은 확실하다. 여담으로 미투데이는 2014년 6월 30일에 종료하는데 왜 돈들여 홍보하려하겠는가 그리고 트위터는 화면이 아래와 딴 판이다.대놓고 모바일 메신저인 카카오톡이라고 나오던데어떤 이모티콘과 스티커가 있..추천 -

[비공개] [티스토리 자유성6] 하려는 것을 할 수 있어서 좋지만...
이글루스, 다음 및 네이버 블로그와 다르게 티스토리는 스크립트,HTML 및CSS를 안다면 자유로워뭐든지 할 수 있다는 것이 좋습니다. 저는 티스토리의 어렵고 복잡하다는 것이 좋다는 것이 아니라 자유롭게 무엇을 할 수 있다는 것이 좋습니다. 다른 가입형 블로그는 스크립트,HTML 및 CSS를 알아도 자유롭지 못해서 원하는 것을 못합니다. 그러나 티스토리는 다릅니다. 이것이 다른 가입형 블로그와 티스토리가 비교되는 큰 차이입니다. 자유성을 느낄 수 있는 예로티스토리에서 기본으로 카테고리를 클릭하면 목록으로 나오는데 티스토리에서 자유성을 제공하니 목록이 아니라갤러리와 웹진으로도 만들 수 있습니다.그것은 여기에서 배울 수 있는데 어렵습니다. 다른 예로 저에게 해당하는 것은 아니지만http://www.yongzz.com님의 사이트에서 안 것인데, 스크..추천 -

[비공개] 공지수 설정하는 것을 잊었구나!
요전에 이 블로그 공지사항이 5개밖에 등록이 안돼 이상하게 생각했는데 잊었던 것이었다. 아래 그림처럼 공지사항수는 화면 출력에서 하는 것인데 그 간단한 것을 잊었다니...나는 공지사항이 5개 이상이 등록안되는 것인 줄 알아 다른 블로그에 시험했다. 다른 블로그에서 시험하다 생각났는데 화면 출력에서 하는 것이라는 기억이 났다. 그래서 이번에 아래 그림처럼 나타나는 공지수를 5개에서 10개로 변경했다. 공지수는 아마 10개는 넘지 않을 것이다. 괜히 어제 공지 1개를 지웠다. 공지수는관리 > 꾸미기 > 화면설정에서 화면 출력 탭을 클릭하여 설정한다. GOOGLE ADSENSE AD (adsbygoogle = window.adsbygoogle || []).push({}); 마이피플 트위터 페이스북 더보기 미투데이 '블로그 이모저모>혼잣말' 카테고리의 다른 글 ..추천 -

[비공개] 남의 글이나 댓글을 무작정 믿으면 안되겠다
티스토리 초기인 2010년에 남의 댓글을 많이 인용했다. 그러나 그 댓글 대부분 잘못된 사실이라는 것을 알고 그 후로 인용하는 하지 않았다. 남이 확인해봤더니 엉터리였다.이전 글을 수정할 때 남의 글을 인용한 글이 있으면 인용한 것을 지운다. 물론 남이 말한 댓글중에 맞는 말도 많았으나 엉터리가 너무나 많았다는 것이 문제였고 나도 그런 것을 참말로 믿고 인용한 나도 문제가 있었다. 다른 블로그 얘기로 2009년 네이버 블로그를 할 때 댓글을 사실인 줄 알고 동의했는데 다른 사람이 사실이 아니라는 댓글을 단 것을 보았다. 그래서 내가 직접 확인해보니 엉터리였다.남의 말을 무조건 신뢰하지 말기 바란다. 나는 큰 불이익을 당한 것은 없지만 신뢰라는 것을 잃었다. 그러니혹시 남의 댓글만 아니라 글도인용할 것이라면 신중하기 바란다. 엉터..추천 -

[비공개] 낚시 제목을 상당히 많이 적었구나!
요즘 2010~2011년까지적었던 글을 많이 수정한다. 그 글을 보고 있으니 낚시 제목을 정말 많이 적었다는 생각이 든다. 그리고요즘도 나도 모르게 습관적으로 낚시 제목을 적는 것 같다.그때는 블로그를 소통하는 것보다는 최대한 방문자를 끌려고 다분히 의도적으로 낚시 제목을 적었다. 이제는 그런 것이 없는데 그래도 지금도 그 습관이 무의식적으로 나오는 것 같다. 조심해야겠다. 또한 낚시 제목을 보면 수정해야겠다.GOOGLE ADSENSE AD (adsbygoogle = window.adsbygoogle || []).push({}); 마이피플 트위터 페이스북 더보기 미투데이 '블로그 이모저모>혼잣말' 카테고리의 다른 글 남의 글이나 댓글을 무작정 믿으면 안되겠다(6) 2013/12/06 낚시 제목을 상당히 많이 적었구나!(8) 2013/12/05 네이버카메라로 찍은 아이엠피터님..추천 -

[비공개] 왜 티스토리는 반응형을 가능하게 했을까?
티스토리를 반응형 블로그로 만들기 위해서는 반드시 모바일웹 스킨 설정을 OFF로 해야 합니다. 분명 티스토리 사용자들은 티스토리에 요구했을 것입니다. 제 생각에는 티스토리 입장에서는 모바일웹 스킨 설정을 OFF하는 것을 원하지 않았을 것 같지 않습니다. 참고로 아래 더보기를 클릭하면 모바일웹 스킨 설정을 OFF를 어디에서 하는지 알 수 있습니다.더보기 - 모바일 설정 OFF 하기 - 왜냐하면 모바일웹 스킨 설정을 OFF 한다면 스마트폰에서 모바일 페이지가 아닌PC 페이지로 접속되므로 광고 등이 내용보다 먼저 나오는 경향이 있기 때문입니다. 아마 이런 것은 애드센스(광고)를 하는구글이 반길 것 같습니다. 티스토리는 구글의 애드센스(광고)를 거의 설치했습니다. 구글이 애드센스를 통한 매출은 얼마인지 몰라도 구글은 애드센스를 통한 광고매..추천 -

[비공개] 티스토리에서 반응형 스킨이 필요없을 것도 같다는 생각이 든다.
요즘 티스토리에서는 반응형 스킨이 선택할 필요없다는 생각이 듭니다. 왜냐하면 티스토리 모바일 페이지가 너무 좋기 때문입니다. 텍스트큐브나 XE(제로보드XE)등의 모바일 페이지는 별로여서 반응형 스킨이나 레이아웃이필요하겠지만요. 참고로 반응형 사이트나 블로그가 어떤 것인가이해하기 위해2013/10/18 - 반응형 티스토리에 대한 이해를 보기 바랍니다. 이 블로그 PC페이지와 모바일 페이지를 스마트폰으로 보기 반응형 스킨을 적용한 블로그를스마트폰, 태블릿PC 등 모바일기기에서 본다면최적화된 화면을 보여줍니다. 이에 반해 이 블로그에 사용하는 일반 스킨인 경우는 최적화된 화면이 아닌 1280×800 이상의 해상도의 PC에서최적의 화면을 보여준다는 단점이 있습니다. 그러므로 스마트폰에서는 아래 그림처럼 보입니다. 참고로 아래 그림을 ..추천 -

[비공개] [티스토리 자유성 5] PC 페이지에서는 첫화면의 자유성이 없다
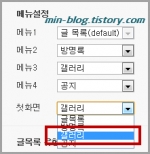
티스토리 PC 페이지와는 달리 모바일 페이지에서는 첫화면을 설정하는 것이 있습니다. 이것은 말그대로 상대방이 내 블로그의 모바일 페이지에 접속했을 때 처음으로 보여지는 화면을 모바일 페이지에서는설정할 수 있다는 것입니다. 이런 설정이 가능하다면 정말 좋을 것입니다. 티스토리 첫화면 설정에 대해 이 설정은 티스토리 관리에서 모바일웹 스킨을 클릭하면 됩니다. 그래서 거기에서저는 첫화면을 아래 그림처럼 갤러리로 설정했습니다. 그러면 이 블로그 모바일 페이지로 접속하는 사람은 글목록이 첫화면이 아니 갤러리가 첫화면이 됩니다. 대개 모바일웹 스킨 설정을 ON으로 했다면 스마트폰에서는 모바일 페이지로 접속하게 됩니다. 만약 OFF로 설정했다면 PC 페이지로 접속하게 됩니다. 왜 갤러리로 했냐면 얼마전티스토리 갤러리가 아..추천 -

[비공개] 스마트폰에서 음악플레이어
요즘은 PC(컴퓨터)만큼 아니 어쩌면스마트폰이나 태블릿PC로 블로그로 접속하는 경우가 많아 글에 삽입한 음악플레이어가 어떻게 보이는지 적어보고자 합니다. 대부분의 음악 플레이어는 PC에 최적화돼 있어서 모바일 기기에서는 아래 글을 보면 별로 일 것입니다. 그 이유는 블로그에서 사용할 음악 플레이어를 만들 당시 스마트폰 등 모바일 기기는 거의 없었기 때문에 생각을 못해서 그랬을 것입니다. 그럼 시작하겠습니다. 다음 블로그 다음 블로그에서는 아래와 같은 뮤직 플레이어(음악 플레이어)를 글에 삽입할 수 있습니다. 아래 두번째 나오는 뮤직 플레이어도 검색을 통해서 삽입할 수 있다는 것이좋은데요. 저는 음악에 관심이 그렇게 없어서 검색하여 삽입하는 것이 다음 블로그에 있는 것이 있는지 몰랐습니다. var so = new SWFObject("http://s1...추천 -

[비공개] 추천하고 싶지 않은 스킨
제가 추천하고 싶지 않은 티스토리 스킨이 있는데 그 스킨은 아래에서 설명할 세가지스킨입니다. 여기에서 말하는 스킨은 티스토리관리에 있는스킨 목록에 있는 스킨을 말하는 것입니다. 티스토리 블로거가 배포하는 스킨을 말하는 것이 아닙니다. 왜냐하면 티스토리 블로거가 배포하는 스킨의 경우는 아래의 조건에 안 맞는 스킨이 많기 때문입니다.저의 경우는 아래의 경우는 모두 충족했는데 스킨의 HTML/CSS 편집을 만지다 스킨위자드 버튼이 사라졌습니다. 잡소리는 그만하고 본론으로 들어가겠습니다. 메뉴설정을 지원하지 않는 스킨 아래 그림처럼 메뉴설정을 지원하는 스킨을 추천합니다. 스킨이 메뉴설정을 지원한다면 티스토리 관리의 화면설정에 있는 메뉴를 탭을 사용할 수 있습니다. 메뉴를 사용할 수 있으면 아주 편하게 메뉴를 관리할 ..추천











 1510개
1510개 1072645개
1072645개 719636개
719636개



